Deploy your own API and build cool projects
Main concepts:
- Rest API
- NodeJS & npm, ExpressJS & Heroku
- API deployment
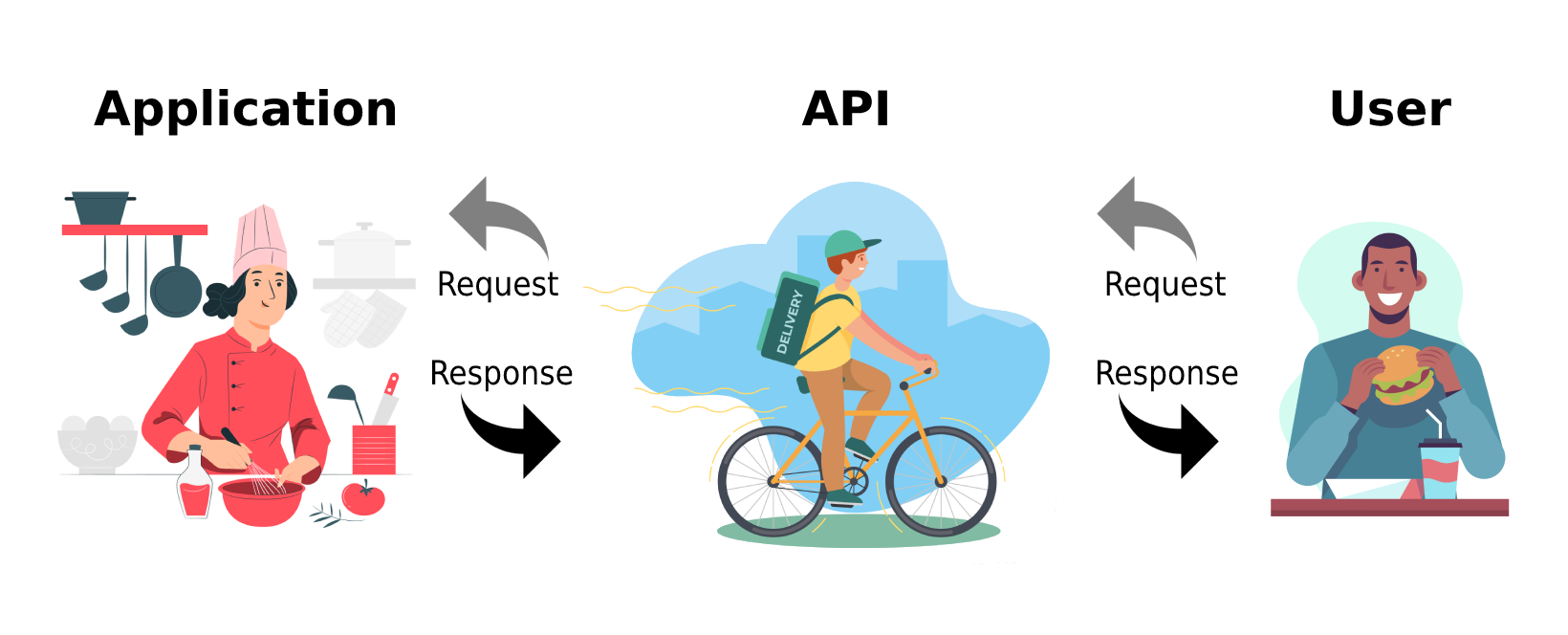
What is a Rest API and how does it work?
Technically speaking, an API (Application Programming Interfaces) is a URL that returns a JSON object. But what is JSON? JSON (JavaScript Object Notation) is a format that stores and sends information. What does all this mean?
An API allows the client communicate with the server, meaning, it allows us to access another application that contains the information we need (for example, this weather app uses a certain API that allows us to check the forecast in any part of the world)
You can check some API examples in JSONplaceholder, a free API where you can find fake information to test. Here you can see how a JSON object looks like. It contains users' fake information.

There are many kinds of APIs and one of them is a Rest API, which uses http requests to access the information we need. It also has specific methods as:
- Get, which reads data (for example, it accesses a list of users data)
- Post, which creates, sends and stores data in the backend (for example, a user fills in a form in order to register in a website)
- Put, which updates data (for example, it updates user's information)
- Delete, which deletes data (for example, it deletes a user)
NodeJS, ExpressJS and Heroku
Let’s say we would like to create our own API with a list of movies and quotes, and we would like to integrate it on a small project. How could we do that? First, we need to know a little bit about NodeJS, Express JS and Heroku.
NodeJS is a JavaScript runtime environment, meaning, it lets us execute JavaScript in our computer, out of the browser. Normally JavaScript gets executed in the browser, which needs an internal program (motor V8 from Google) that interprets the code. That is why it is said that JavaScript is an interpreted language.
The JavaScript we write on Node is similar to JavaScript but there is no DOM, as we execute it out of the browser.
In order to use NodeJS, we need to install it (choose the LTS version) Once it is installed, we can check on the Terminal if it works correctly: node -v
When we install NodeJS, we are installing npm at the same time, which stands for Node Package Manager. This is a great list of packages we can use. You can find a list of the most popular ones here.
ExpressJS is probably the most popular web framework for NodeJS, which lets us work with API Rest apps.
Heroku is a Cloud Application Platform that will help us to deploy our API.
How to deploy a Rest API in Heroku
1) Initialize NodeJS and install ExpressJS
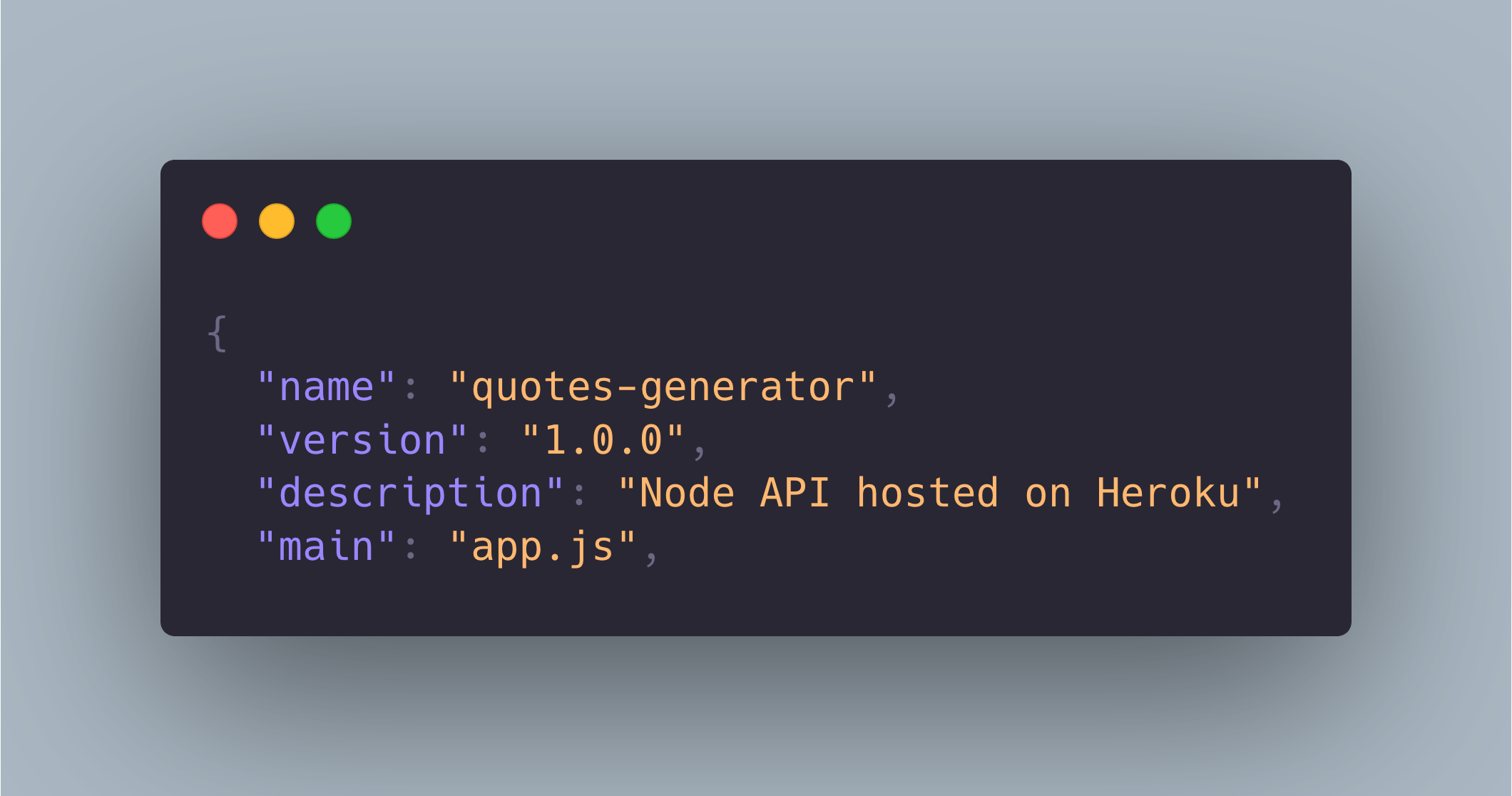
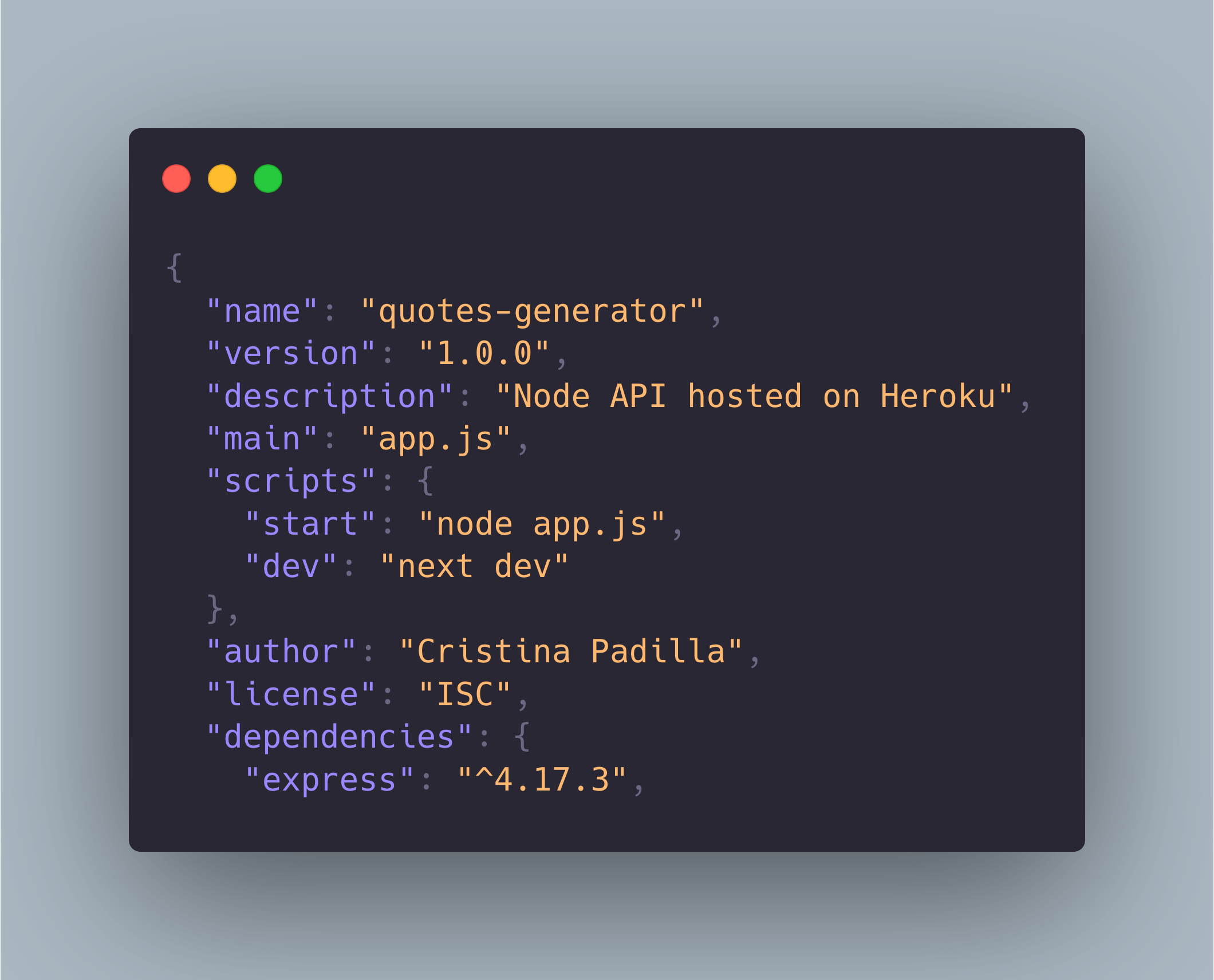
Let's first create a folder for our project on our computer. Afterwards, we need to initialize NodeJS in the terminal: npm init. It will create a JSON file, where we will have some information about the project name, description, etc. It looks similar to this:

We continue in the terminal (within our project's folder) and install ExpressJS with the command npm install express. We will see that 2 new files (node_modules and package-lock.json) have been created in our project's folder.

If we open package.json, we will see the packages we have installed under “dependencies”. In this case, we will see express. At this point, we should add an extra line in the package.json with: "scripts": "start": "node app.js". The final overview should look like this:

2) Create a JS file and execute it on the server
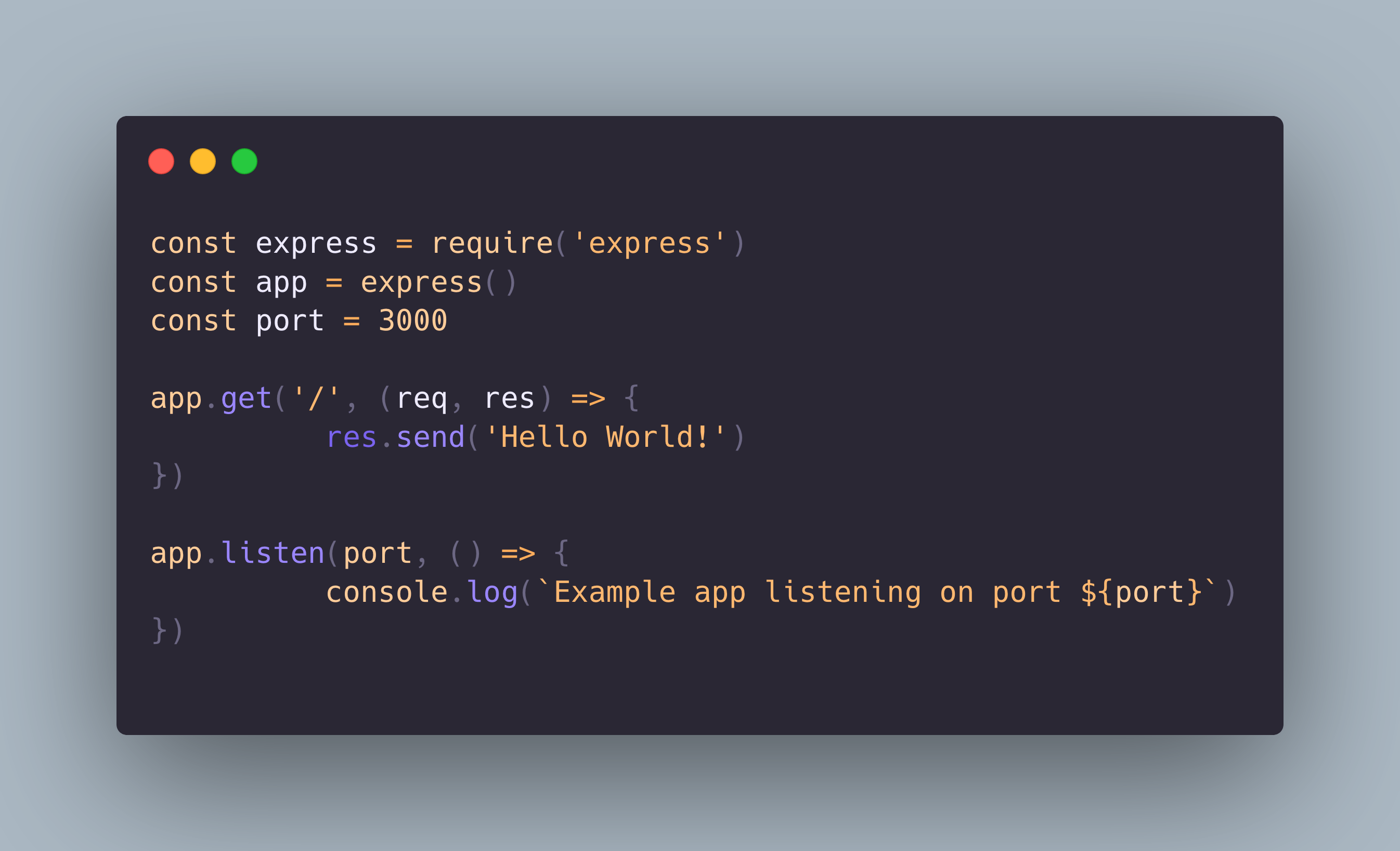
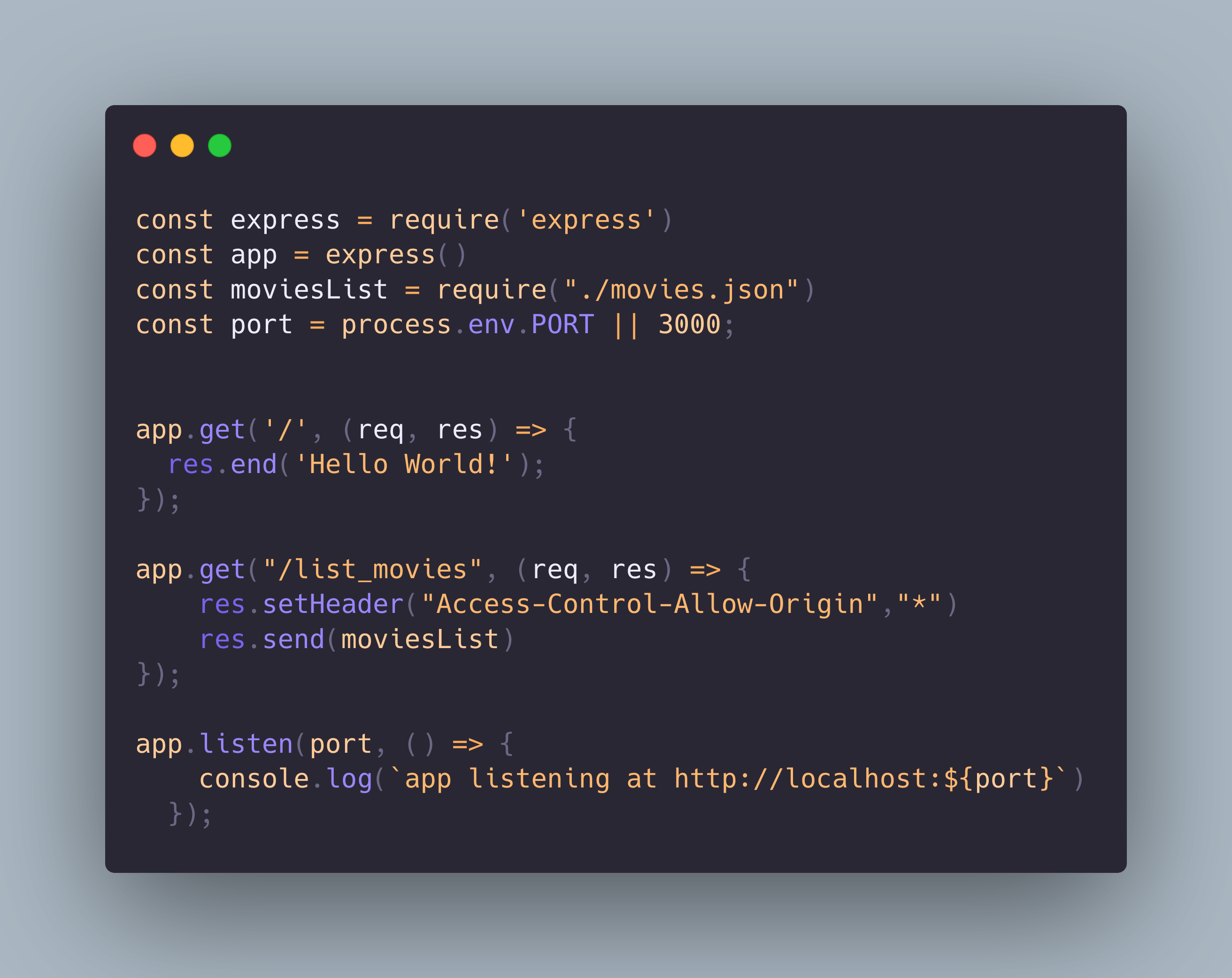
We can create a JS file called app.js, for example, and copy the following code:

We can now execute this file from the terminal to see if it works on the server: node app.js. We should get http://localhost:3000. Once we open it, we should a Hello World! message:

3) Create an API endpoint
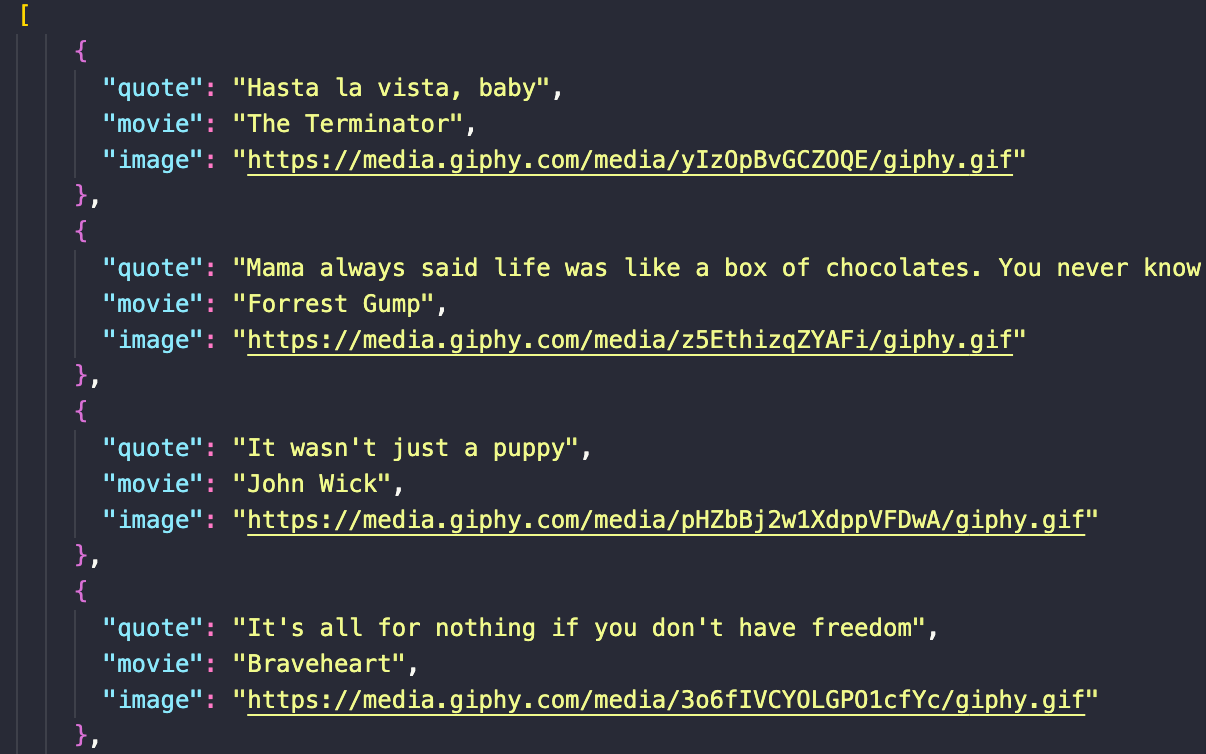
Let's create another json file called, for example, movies.json, which will contain a list of movies with quotes and some gifs. It will be an array of objects that will look like this:

Let's modify a little bit the previous app.js file we created to include our movies list:

If we execute it again on the server: node app.js, and afterwards we open http://localhost:3000/list_movies, we will see the whole content of our movies.json file.
4) Deploy our NodeJS app in Heroku
First of all we need to
create a Heroku account
(it is free) and create a new file in our project called
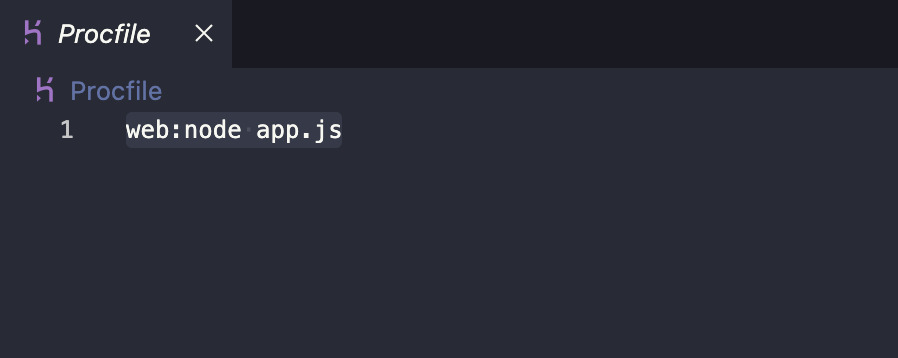
Procfile, which lets Heroku know how to execute our
app. This file should contain the following:

1) In order to make the deployment, I have used Heroku Git but you can also make it with GitHub, if you find it easier. Install Heroku Cli from the Terminal:
brew tap heroku/brew && brew install heroku
2) Verify the installation with heroku --version and log in with heroku login.
3) Create a project with heroku create nameofyourproject, which will give you the app link. When appending list_movies at the end of the link, we will be able to see our API. Here my example.
4) Commit changes and push them to Heroku:
$ git add .
$ git commit -am "describe changes done"
$ git push heroku
And that's it!
I have created an extra API endpoint and have integrated it in my movies project. Check it out below:
It is your time! Build your own API, integrate it in your project and have fun!